How does your real estate website stack up?
May 17, 2018Why is the page speed and performance important to the real estate industry? The simplest answer is that over 90% of consumers start their real estate search online. If you’ve invested time and resources into building a website to promote your listings, new homes, or community, you want users to engage with that site and ultimately become prospects. If your website takes too long to load, users are probably going to bounce – potentially right over to your competitor’s site.
Here are three major reasons that it may be time to check your website’s speed and performance:
- User experience: People want fast experiences while browsing online. According to Google, 53% of mobile site visits leave a page that takes longer than three seconds to load.
- SEO: Google uses speed as a ranking signal – all other things equal, faster sites may get priority in search results.
- Conversion rate (% of visitors to leads): In 2017, sites with a load time over 6 seconds had a 38.90% lower conversion rate than site that loaded in 2 seconds or less.
- Desktop load time
- Mobile load time, including time to first byte, start render, first interactive, and full load time for
- 10 Brokerage websites
- 10 Builder websites
- 10 Master-Planned Community websites
- Webpagetest.org: an open source project developed and supported by Google as part of their efforts to make the web faster.
- GTMetrix: a website testing tool that incorporates PageSpeed Insights, YSlow, and several other features to measure website and server performance.
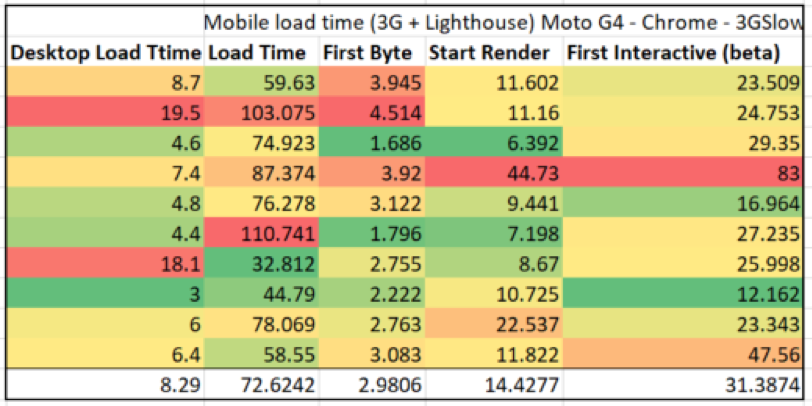
- Average desktop load time: 8.29
- Mobile:
- Load Time: 72.62s
- Time to first byte: 2.98s
- Start Render: 14.43s
- First Interactive: 31.39s

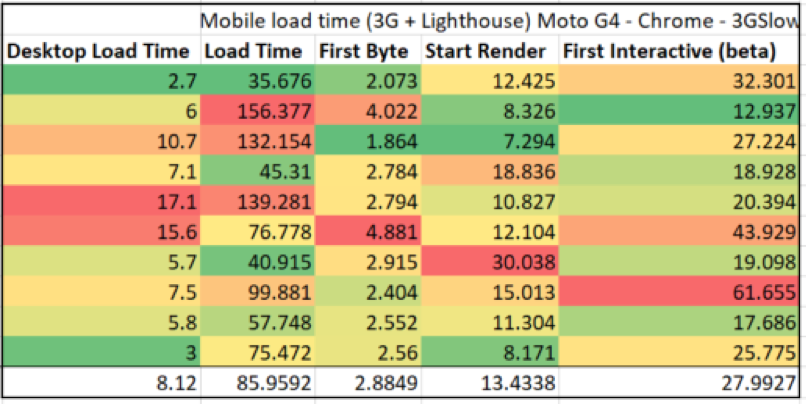
- Average desktop load time: 8.12
- Mobile:
- Load Time: 85.96s
- Time to first byte: 2.88s
- Start Render: 13.43s
- First Interactive: 27.99s

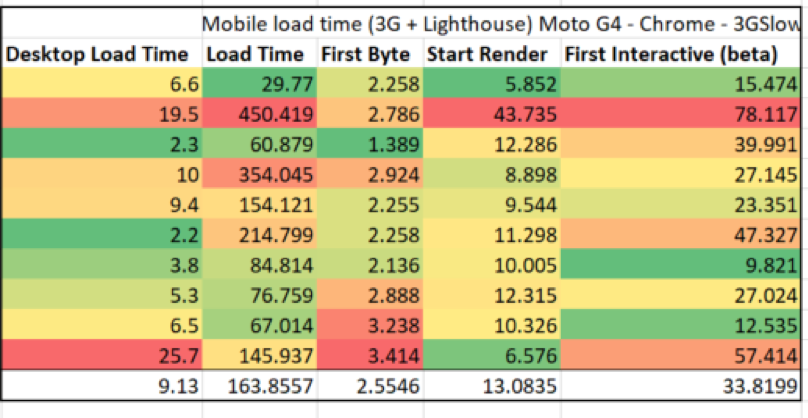
- Average desktop load time: 9.13
- Mobile:
- Load Time: 163.86s
- Time to first byte: 2.55s
- Start Render: 13.08s
- First Interactive: 32.82s

- Time to First Byte: how long it takes for the first byte to be received by the mobile device on a 3G connection.
- Start Render: how long it takes to start rendering elements on the page.
- First Interactive: how long it takes until the website is consistently interactive or usable.
- Full Load Time: how long it takes for the website to completely download.
There seem to be some major opportunities to improve website speed and performance in the real estate industry. For example, a good desktop load time should ideally be under 3 seconds – which none of these averages are. When choosing a website developer, consider working with a company that specializes in building real estate websites. You may also want to consult with your digital agency on best practices, and have the teams work together on ways to improve.